React JS dan Fire Base
React JS adalah sebuah pustaka/library javascript yang bersifat opensource untuk membangun User Interface yang dibuat oleh Facebook. React JS hanya mengurusi semua hal yang berkaitan dengan tampilan dan logika di sekitarnya.Keunggulan React JS adalah mudah dipahami, JSX, Modular, Fleksibel, Efisien dan cepat, mudah debugging, SEO bagus.
Firebase adalah suatu layanan dari Google yang digunakan untuk mempermudah para pengembang aplikasi dalam mengembangkan aplikasi. Dengan adanya Firebase, pengembang aplikasi bisa fokus mengembangkan aplikasi tanpa harus memberikan usaha yang besar. Dua fitur yang menarik dari Firebase yaitu Firebase Remote Config dan Firebase Realtime Database. Selain itu terdapat fitur pendukung untuk aplikasi yang membutuhkan pemberitahuan yaitu Firebase Notification.
Disini kita akan mencontohkan metodo login dengan Google mengguakan Firebase dan React JS.
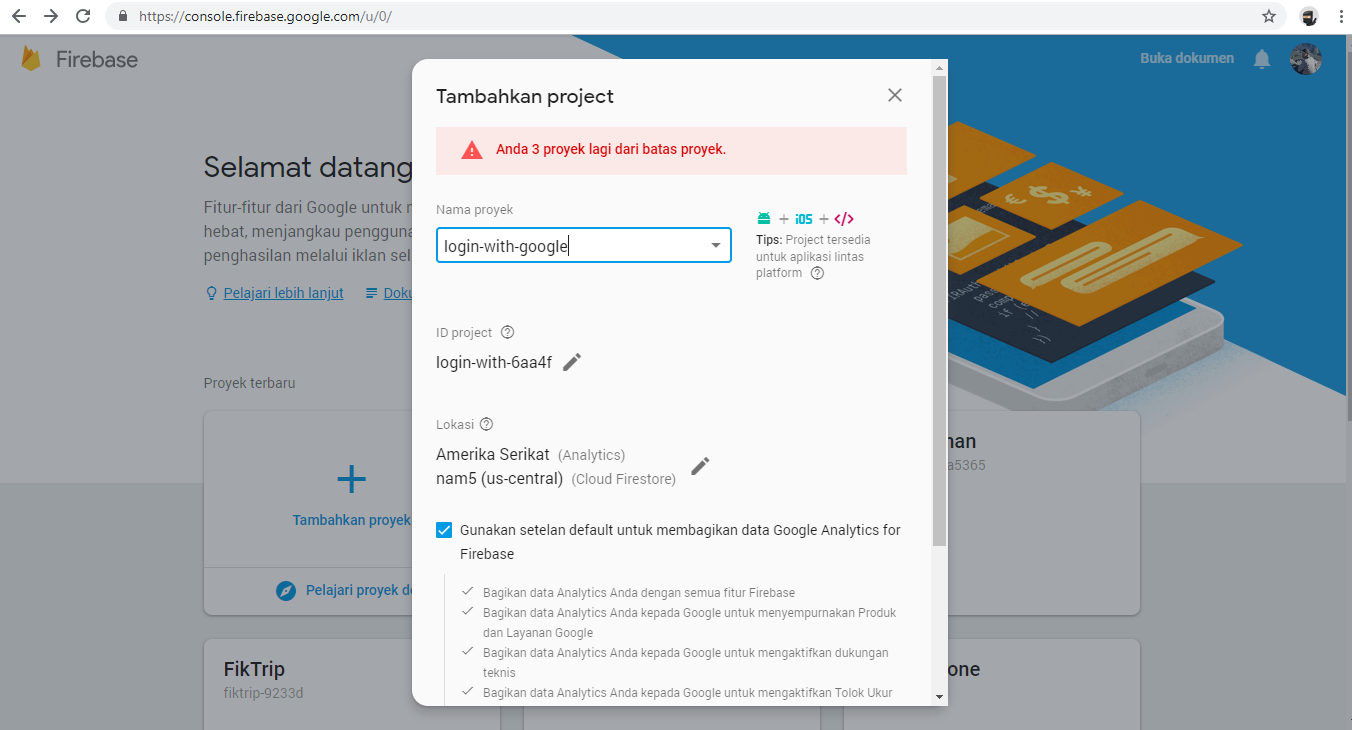
1. Aktifkan metode login denhan Google di firebase. Buat project baru di firebase dengan halaman berikut https://console.firebase.google.com/u/0/ . Setelah itu masuk ke project, dan pilih menu Authentication, lalu pilih tab metode login dan aktifkan metode login denga google. Dan klik save.

2. Tambahkan firebase ke aplikasi React
Masuk ke project overview, kemudian klik icon web untuk mendapatkan kode konfigurasi yang berfungsi untuk menghubungkan aplikasi react dengan firebase.

Setelah itu copykan kode beriut di src/App/js
import React, { Component } from 'react';import './App.css';var config = {apiKey: "AIzaSyAxcsrM3GwgtOMP0lMdHm-y2y1i98A-_zc",authDomain: "login-with-35d08.firebaseapp.com",databaseURL: "https://login-with-35d08.firebaseio.com",projectId: "login-with-35d08",storageBucket: "login-with-35d08.appspot.com",messagingSenderId: "206347566463"};class App extends Component {render() {return (<div>Login With Google</div>);}}export default App;
kemudian jalankan npm install firebase di terminal
import React, { Component } from 'react'; import firebase from 'firebase'import './App.css';var config = {apiKey: "AIzaSyAxcsrM3GwgtOMP0lMdHm-y2y1i98A-_zc",authDomain: "login-with-35d08.firebaseapp.com",databaseURL: "https://login-with-35d08.firebaseio.com",projectId: "login-with-35d08",storageBucket: "login-with-35d08.appspot.com",messagingSenderId: "206347566463"};firebase.initializeApp(config); const provider = new firebase.auth.GoogleAuthProvider();class App extends Component { state = {user : []}render() {return (<div>Login With Google</div>);}}export default App;
3. Pengaturan tampilan
import React, { Component } from 'react'; import firebase from 'firebase'import './App.css';var config = {apiKey: "AIzaSyAxcsrM3GwgtOMP0lMdHm-y2y1i98A-_zc",authDomain: "login-with-35d08.firebaseapp.com",databaseURL: "https://login-with-35d08.firebaseio.com",projectId: "login-with-35d08",storageBucket: "login-with-35d08.appspot.com",messagingSenderId: "206347566463"};firebase.initializeApp(config); const provider = new firebase.auth.GoogleAuthProvider();class App extends Component { state = {user : []}render() {return (<div><div style={{display : 'flex' , justifyContent:'center',marginTop:'300px'}}>{this.state.user.length == 0?<input type='button' value='login with google' onClick={this.onBtnLoginClick} />:<div><img src={this.state.user.photoURL } alt='broken' width="200px"/><p>{this.state.user.displayName}</p><input type='button' value='log out' onClick={this.onBtnLogoutClick} /></div>}</div></div>);}}export default App;
4. Membuat function untuk event on click pada button
import React, { Component } from 'react'; import firebase from 'firebase'import './App.css';var config = {apiKey: "AIzaSyAxcsrM3GwgtOMP0lMdHm-y2y1i98A-_zc",authDomain: "login-with-35d08.firebaseapp.com",databaseURL: "https://login-with-35d08.firebaseio.com",projectId: "login-with-35d08",storageBucket: "login-with-35d08.appspot.com",messagingSenderId: "206347566463"};firebase.initializeApp(config); const provider = new firebase.auth.GoogleAuthProvider();class App extends Component { state = {user : []}onBtnLoginClick = () => {firebase.auth().signInWithPopup(provider).then((res) => {this.setState({user: res.user})}).catch((err) => {console.log(err)})}render() {return (<div><div style={{display : 'flex' , justifyContent:'center',marginTop:'300px'}}>{this.state.user.length == 0?<input type='button' value='login with google' onClick={this.onBtnLoginClick} />:<div><img src={this.state.user.photoURL } alt='broken' width="200px"/><p>{this.state.user.displayName}</p><input type='button' value='log out' onClick={this.onBtnLogoutClick} /></div>}</div></div>);}}export default App;


























